今回はシェーダーに関する話で、
をご紹介するという内容です。
Unityでゲームを作っていると、スケールを変更したゲームオブジェクトにテクスチャを貼りつけた時、テクスチャが伸びてしまう問題が発生することがあります。見栄えが悪くなるのでさっさと直したいところですが、解決策がよく分からず悩んでしまう方も多いのではないでしょうか。
そこでここではShader Graphを使ってテクスチャが伸びないシェーダーを作る方法を解説していきますね。
※なおShader Graphって何?という方は下記の記事も併せてご覧ください。

そもそも、Unityでよくある「テクスチャが伸びる問題」とは?
まずはじめに「テクスチャが伸びる問題って何だよ」と思う方もいらっしゃるかもしれないので、この問題について簡単に説明しておきます。
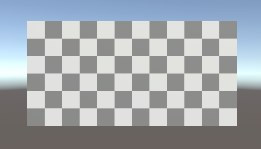
例えばX軸方向に伸ばしたキューブに、下の画像のように縦横比がそのままの状態でテクスチャを貼りつけたいのですが…
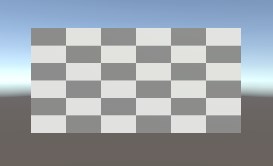
標準のシェーダーだと下のようにテクスチャが伸びてしまいます。
これが「テクスチャが伸びる問題」というわけです。Unityでゲームを作っているとゲームオブジェクトを不均一にスケーリングすること(つまり、例えばX方向のスケールだけを大きくするとか)がよくあるので、これは頻繁に遭遇する問題です。
Shader Graphでテクスチャが伸びないシェーダーを作ってみよう
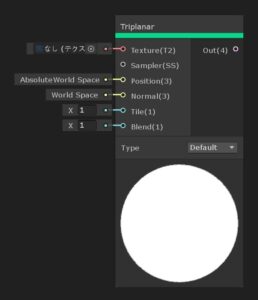
ではここからが本題ですが、その問題の解決策としてShader Graphを使ってテクスチャが伸びないシェーダーを実際に作ってみましょう。お手本のノードの組み方は次の通りです。
このシェーダーの主なポイントとしては次のようなものがあります。
- Triplanarノードを使う
- Positionを「Absolute World」にする
Triplanarノードを使う
まず一つ目のポイントは「Triplanarノード」を使うことです。
Shader Graphのマニュアル(機械翻訳)によると、Triplanarとは次のような投影方法だそうです。
Triplanarは、世界空間に投影することにより、UVを生成し、テクスチャをサンプリングする方法です。入力テクスチャは、ワールドのx軸、y軸、z軸のそれぞれで1回ずつ、3回サンプリングされ、結果の情報はモデルに平面投影され、法線角度または表面角度でブレンドされます。
つまり、これによって3DモデルのUVにかかわらず均等にテクスチャを貼りつけられるというわけです。使いこなせると非常に便利なノードなので、知らなかったという方はぜひ覚えておいてください。
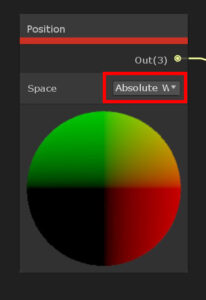
Positionを「Absolute World」にする
次に二つ目のポイントはPositionを「Absolute World」にすることです。
これを先ほどのTriplanarノードのPositionスロットにつなぐことで、ゲームオブジェクトの位置・スケール・回転に依存しないようにテクスチャを貼りつけることができます。
ちなみにPositionノードには「World」というオプションもありますが、両者の違いは
The Absolute World option always returns the absolute world position of the object in the Scene for all Scriptable Render Pipelines. The World option returns the default world space of the selected Scriptable Render Pipeline.
だそうです。つまりWorldだとレンダーパイプラインによって違う結果になってしまうので、今回の場合はAbsolute Worldを選択しておけばよいというわけですね。
おわりに
以上、簡単ではありますがShader Graphを使った「テクスチャが伸びないシェーダー」の作り方をご紹介しました。
Unityでテクスチャが伸びてしまい困っている、という方はぜひ今回の方法を試してみて頂ければと思います。