ウディタのデフォルト機能でシナリオを書くのは正直面倒です。そこで、テキストファイルから文章などを読み込んで表示するコモンを作りました。今回は複雑になるので大まかな流れだけ紹介します。
シナリオテキストの書式を決める
このコモンでは文章を表示するだけでなく選択肢なども表示できるようにしたいので、簡単な書式を設定してそれに応じた処理をするように作ることにしました。採用した書式は次の通りです。
- !N:イベントIDがN番のキャラに吹き出しメッセージを表示する
- #N:N番の選択肢を表示する(選択肢は自作のものを使用)
- >N:N番の選択肢に分岐する
- <:分岐を終了する
- /:コメント
- *:デバッグ文
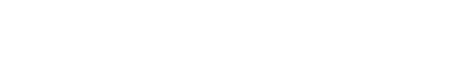
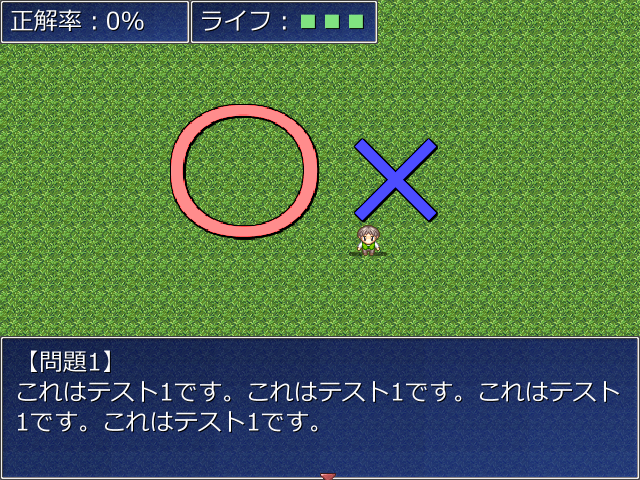
実際に書くと下の画像のようになります。
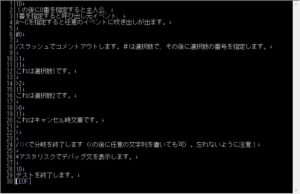
データベースを設定する
ユーザーDBには読み込むファイルなどシナリオごとの設定をセッティングし、可変DBには選択肢の分岐を保存する入れ物を用意します。
シナリオを読み込むコモンイベントを作る
ここまでできたら、後はコモンイベントを組んで実際に読み込むだけです。読込には「文字列操作」の「上1行切り取り」と「に↓から1文字切り出し」を使います。処理の流れは次の通りです。
- テキストファイルを読み込み、上一行を切り出す。
- 1.で切り出した文字列からさらに1文字切り出し(※書式の記号部分です)、その内容で処理を分岐する。
- 「!」の場合、N番の番号を取得する。そこから表示する文章を空の行まで切り出して保存し、イベントIDがN番のキャラに切り出した文章を喋らせる。
- 「#」の場合、N番の選択肢を表示する。
- 「>」の場合、可変DBのN番目の入れ物に後続の文章を代入する。
- 「<」の場合、選んだ選択肢に応じて可変DBから保存した文章を読み込み表示する。
- 「/」の場合、単なるコメントなので行を削除する。
- 「*」の場合はデバッグ文を表示する。
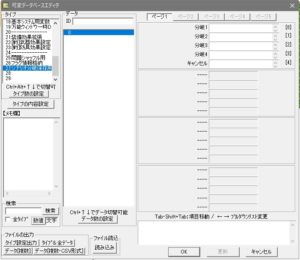
おまけ:シナリオエディタを作る
いくらシナリオの書式が簡単だといっても、忘れたり打ち間違えたりする可能性を考えると面倒です。そこでHTMLとJavascriptでシナリオエディタを自作しました。ボタンをクリックするだけで書式を挿入できるようにしたのでミスを減らせます。
エディタのJavascriptは下記の通りです。コマンドのボタンをクリックしたら、そのボタンの値を取得してテキストボックス内のテキストに追加するという処理をしています。これはjQueryを使うと手軽に作ることができます。
$(function() {
// button要素をクリックしたら発動
$('button').click(function() {
var txt = $('#text').val();
var insTxt = $(this).attr('value');
txt += insTxt;
if($(this).attr('id') == 'bunsyo'){
txt += $('#who option:selected').val();
}
else if($(this).attr('id') == 'sentaku_branch'){
txt += $('#which option:selected').val();
}
else if($(this).attr('id') == 'sentaku'){
txt += $('#sentaku_no').val();
}
txt += '\n\n';
$('#text').val(txt);
$('#text').focus();
});
});