ウディタに慣れてきたところで戦闘を自作してみたくなり、ポケモンを参考にしたシンプルな戦闘システムを作ることにしました。そこで、第一歩としてまずはそれっぽい戦闘画面を作ってみました。
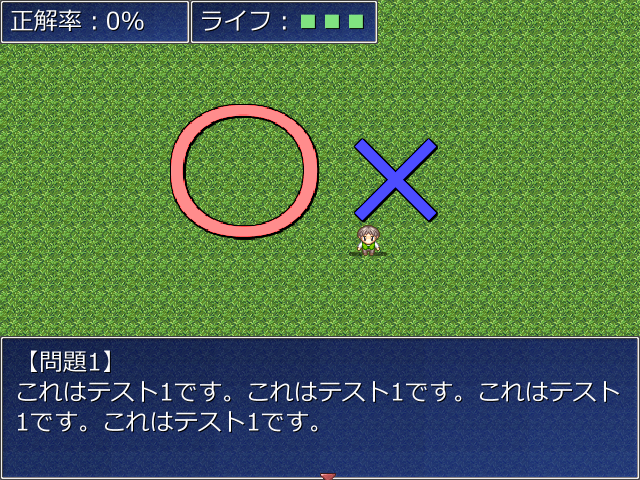
動作イメージ(動画)
実際に動かした様子は下のGIFの通りです。
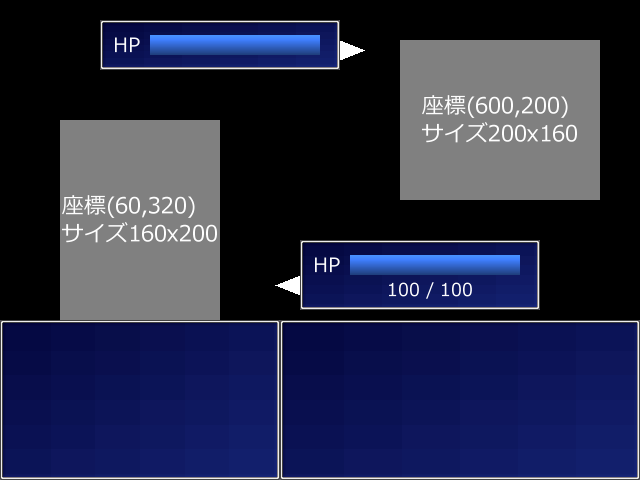
戦闘画面の仕様
- 1対1戦闘
- HPゲージは残りHPの割合に応じて色が変化する。
- ここでは未実装だが、左下に選択肢を表示する。
- 必要なタイミングで右下の枠に戦闘メッセージを表示する。
- 各パーツのピクチャ番号や座標などは「UI管理コモン」で一括して管理する。
HPゲージの作り方
HPゲージは基準となる幅に対して、残りHPの割合を掛けた幅を設定しアニメーションさせます。たとえば最大HPが100で、HPが満タンのときのHPゲージの幅が200pxだとすると、HPが50になった時は残りHPの割合が50%なのでHPゲージの幅は100pxとなります。ここで、ウディタでは小数を扱うことができないため、残りHPの割合は小数で表すのではなく100を掛けて%にしてあります。したがってHPゲージの幅は、基準となる幅に残りHPの割合を掛けた値を÷100して計算します。
また、ゲージのアニメーションは「ピクチャ移動」コマンドを使って表現します。横幅(%)を残りHPの割合として処理時間を設定すれば滑らかに動きます。ただしこれだと伸縮が一定になってしまうので、慣性を付けたい場合は「ピクチャ移動」コマンドを2つ使い、最後のピクチャ移動コマンドのディレイを処理時間の半分くらいに設定するといい感じになります。