ウディタでは文字や画像を表示するときに、それらのIDに相当するピクチャ番号を指定する必要があります。しかしこのピクチャ番号はウディタ側では管理してくれないので、手動で設定する必要があるのですが、たくさんコモンを作っているうちに「どのピクチャに何番のピクチャ番号を割り振ったか」が分かりづらくなる傾向にあります。
そこで今作っているゲーム用にUIのピクチャを管理するコモンイベントを作りました。
コモンイベントの仕様
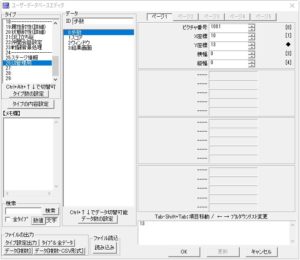
- あらかじめユーザーデータベース「UI管理用」(下図)にUIの種類とピクチャ番号、座標、サイズを登録しておく。
- UIを表示するとき、必要な値はこのコモンを経由して取得する。
- 引数で渡されたUIの種類に応じてユーザーデータベースから値を取得し、それを戻り値として返却する。
コモンイベントの内容
値を取得して返すだけなのでとてもシンプルです。
■条件分岐(変数): 【1】 CSelf1[返す値] が 0 と同じ 【2】 CSelf1[返す値] が 1 と同じ 【3】 CSelf1[返す値] が 2 と同じ -◇分岐: 【1】 [ CSelf1[返す値] が 0 と同じ ]の場合↓ |■DB読込(ユーザ): CSelf10[戻り値] = ユーザDB[ UI管理用 : CSelf0[種類] : ピクチャ番号 ] (26 : - : 0) |■ -◇分岐: 【2】 [ CSelf1[返す値] が 1 と同じ ]の場合↓ |■DB読込(ユーザ): CSelf10[戻り値] = ユーザDB[ UI管理用 : CSelf0[種類] : X座標 ] (26 : - : 1) |■ -◇分岐: 【3】 [ CSelf1[返す値] が 2 と同じ ]の場合↓ |■DB読込(ユーザ): CSelf10[戻り値] = ユーザDB[ UI管理用 : CSelf0[種類] : Y座標 ] (26 : - : 2) |■ -◇上記以外 |■条件分岐(変数): 【1】 CSelf1[返す値] が 3 と同じ 【2】 CSelf1[返す値] が 4 と同じ |-◇分岐: 【1】 [ CSelf1[返す値] が 3 と同じ ]の場合↓ | |■DB読込(ユーザ): CSelf10[戻り値] = ユーザDB[ UI管理用 : CSelf0[種類] : 横幅 ] (26 : - : 3) | |■ |-◇分岐: 【2】 [ CSelf1[返す値] が 4 と同じ ]の場合↓ | |■DB読込(ユーザ): CSelf10[戻り値] = ユーザDB[ UI管理用 : CSelf0[種類] : 横幅 ] (26 : - : 3) | |■ |◇分岐終了◇ |■ ◇分岐終了◇
データをデータベース経由で取得するメリット
ところで、なぜわざわざこんな風にデータベースから値を取得するのでしょうか?その理由は、このようにデータをコモンイベントから切り離すことで「データの管理が楽になる」というメリットがあるからです。
例えば、UIに使うピクチャ番号を変更するとき、もしピクチャがコモンイベント内のあちこちに散らばっているとしたら訂正箇所を探すのが大変です。なのでこういう時にあらかじめデータベースに値を登録しておけばデータベース画面からすぐに変更できますし、必要ならExcelなどでまとめて編集することもできます。
細かいところですが、手間を省けるのでこういうシステムは作っておいて損はありません。