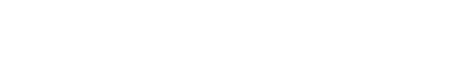
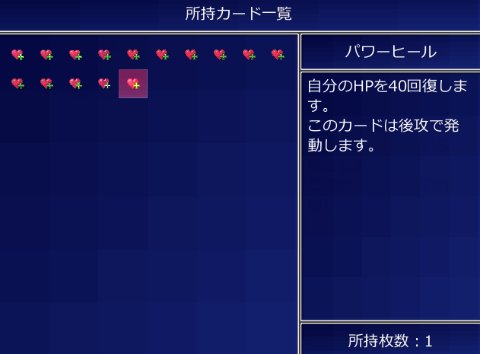
他のゲームと並行して作っている自作システムのゲームで所持品(このゲームでは所持カード)の一覧画面をつくってみました。今回はその作り方について書きます。
所持品一覧の表示方法
この画面では次のような手順で一覧表示を行っています。
- あらかじめアイコンのサイズや、1行に表示するアイコンの数などを決めておく。
- 持っている所持品の種類(=所持数1以上のアイテムの種類)の数を取得する。その数だけ下記をループさせる。
- 持っているアイテムのデータ番号は飛び飛びになる場合が多い(ex.薬草1個、ポーション0個、おにぎり2個なら表示するのは薬草、おにぎりとなる)ので、専用の可変DBを用意して表示するアイテムのデータ番号を記録しておく。
- 今表示するアイコンの数を、1行に表示するアイコンの数で割った余りが0なら、アイコンの一時座標X=アイコンの基準座標とし、アイコンの一時座標Yにアイコンサイズを加算する。それ以外ならアイコンの一時座標Xにアイコン座標を加算する。
- 一時ピクチャ番号やデータ番号のカウンタを+1する。
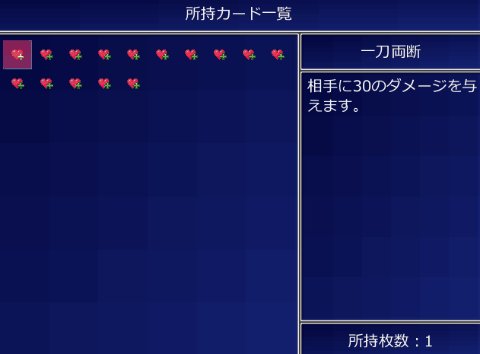
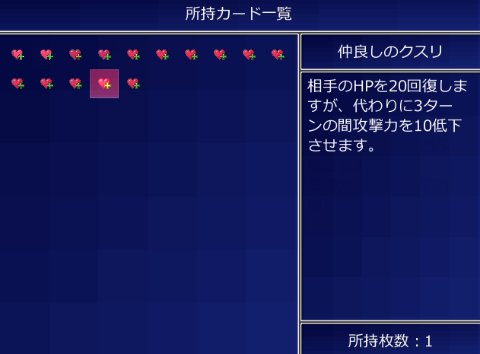
カーソル移動のロジック
今回は上下左右に動く便利なカーソルを導入しました。カーソルの移動ロジックは次のようになっています。
- キー入力が左なら選択中データ番号-1。もし、選択中データ番号が0未満なら末尾に移動する。
- キー入力が右なら選択中データ番号+1。もし、選択中データ番号が末尾より大きくなったら先頭に移動する。
- キー入力が上なら選択中データ番号から1行に表示するアイコン数を引く。0未満なら何もしない。
- キー入力が下なら選択中データ番号に1行に表示するアイコン数を加算する。末尾よりも大きくなったら何もしない。
このあと、共通処理として次の処理を行います。
- カーソル座標Xにアイコンサイズ×(選択中データ番号%1行に表示するアイコン数)を加算
- カーソル座標Yにアイコンサイズ×(選択中データ番号÷1行に表示するアイコン数)を加算
- 1,2の座標にピクチャ移動
この辺のロジックはUIでとてもよく使うので、知らなかったという方は覚えておくことをおすすめします。