最近のウディタは画面サイズのオプションが増えたので、以前よりも好きな画面サイズを選べるようになりました。しかしそれによって問題になるのが、UIの各画面サイズへの対応です。UIのパーツの寸法を直接打ち込んでいる場合、ある画面サイズだけにしか対応できなくなるため画面サイズを変更したときにとても面倒なことになってしまいます。そこで今回は、一度コモンを組めば色々な画面サイズに対応できるUIの作り方を紹介します。
※注:「画面サイズ」を基準とするなら本当は基本システムで採用されているやりかたを使ったほうが賢いのですが、ここでは別途指定した「全体サイズ」を基準とする簡単な方法を紹介します。
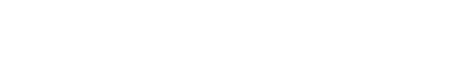
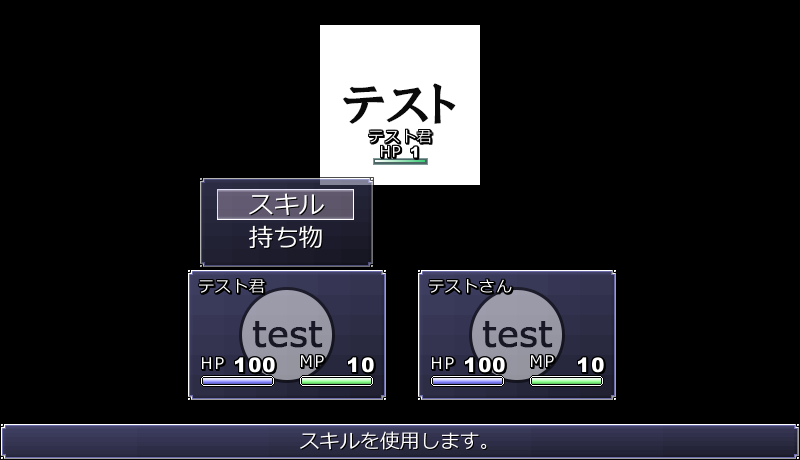
今回作るUIの見本
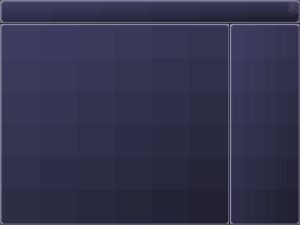
まず、見本として簡単な2カラムレイアウトのUIを作りました。このUIでは指定したUI全体のサイズよって各パーツのサイズが自動的に変化するようにしてあります。また、サイズが固定されている部分の値が変更された時も、全体サイズ内に収まるように別の寸法が変わるようにしてあります。
画面サイズの変化に対応するための考え方
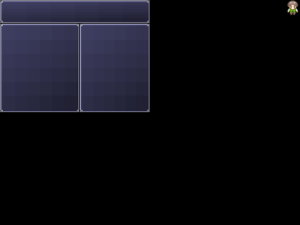
このように画面サイズの変化に対応するための基本的な考え方は、「基準となる座標や寸法を決め、そのほかの寸法は計算で求める」というものです。基準だけは手作業で決めますが、それさえ決めてしまえばあとは自動で合わせてくれるようにします。
例えば、前述のUIであれば基本となる座標や寸法は下の図のようになります。
下準備:基準値はDBに登録する
UIを設計して基準値を洗い出したらDBに登録します。なぜDBに登録するのかというと、あとで変更が必要になった時に変更箇所がすぐに分かるからです。コモンの中に寸法を書くのは修正が面倒になるのであまり良い方法ではありません。
コモンを組む
あとはコモンをポチポチ組んでいくだけです。計算部分で間違えないように気をつけながら組んでいきましょう。
▼ データ読み込み ■DB読込(ユーザ): CSelf10[基本ピクチャ番号] = ユーザDB[ UI見本設定 : 0 : 基本ピクチャ番号 ] (45 : テスト用 : 0) ■DB読込(ユーザ): CSelf8[ウィンドウ画像] = ユーザDB[ UI見本設定 : 0 : ウィンドウ画像 ] (45 : テスト用 : 1) ■DB読込(ユーザ): CSelf20[全体基準座標X] = ユーザDB[ UI見本設定 : 0 : 全体基準座標X ] (45 : テスト用 : 2) ■DB読込(ユーザ): CSelf21[全体基準座標Y] = ユーザDB[ UI見本設定 : 0 : 全体基準座標Y ] (45 : テスト用 : 3) ■DB読込(ユーザ): CSelf22[全体横幅] = ユーザDB[ UI見本設定 : 0 : 全体横幅 ] (45 : テスト用 : 4) ■DB読込(ユーザ): CSelf23[全体縦幅] = ユーザDB[ UI見本設定 : 0 : 全体縦幅 ] (45 : テスト用 : 5) ■DB読込(ユーザ): CSelf33[タイトル縦幅] = ユーザDB[ UI見本設定 : 0 : タイトル縦幅 ] (45 : テスト用 : 6) ■DB読込(ユーザ): CSelf52[サブ欄横幅] = ユーザDB[ UI見本設定 : 0 : サブ欄横幅 ] (45 : テスト用 : 7) ▼ ▼ 計算 ■変数操作: CSelf30[タイトル座標X] = CSelf20[全体基準座標X] + 0 ■変数操作: CSelf31[タイトル座標Y] = CSelf21[全体基準座標Y] + 0 ■変数操作: CSelf32[タイトル横幅] = CSelf22[全体横幅] + 0 ■変数操作: CSelf40[メイン欄座標X] = CSelf20[全体基準座標X] + 0 ■変数操作: CSelf41[メイン欄座標Y] = CSelf21[全体基準座標Y] + CSelf33[タイトル縦幅] ■変数操作: CSelf42[メイン欄横幅] = CSelf22[全体横幅] - CSelf52[サブ欄横幅] ■変数操作: CSelf43[メイン欄縦幅] = CSelf23[全体縦幅] - CSelf33[タイトル縦幅] ■変数操作: CSelf50[サブ欄座標X] = CSelf20[全体基準座標X] + CSelf42[メイン欄横幅] ■変数操作: CSelf51[サブ欄座標Y] = CSelf21[全体基準座標Y] + CSelf33[タイトル縦幅] ■変数操作: CSelf53[サブ欄縦幅] = CSelf23[全体縦幅] - CSelf33[タイトル縦幅] ▼ ■変数操作: CSelf11[一時ピクチャ番号] = CSelf10[基本ピクチャ番号] + 0 ▼ ▼ ピクチャ表示 ■ピクチャ表示:CSelf11[一時ピクチャ番号] [左上]ウィンドウ(CSelf8[ウィンドウ画像]) サイズ[CSelf32[タイトル横幅],CSelf33[タイトル縦幅]] X:CSelf30[タイトル座標X] Y:CSelf31[タイトル座標Y] / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 100% / カラー R[100] G[100] B[100] ■変数操作: CSelf11[一時ピクチャ番号] += 1 + 0 ■ピクチャ表示:CSelf11[一時ピクチャ番号] [左上]ウィンドウ(CSelf8[ウィンドウ画像]) サイズ[CSelf42[メイン欄横幅],CSelf43[メイン欄縦幅]] X:CSelf40[メイン欄座標X] Y:CSelf41[メイン欄座標Y] / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 100% / カラー R[100] G[100] B[100] ■変数操作: CSelf11[一時ピクチャ番号] += 1 + 0 ■ピクチャ表示:CSelf11[一時ピクチャ番号] [左上]ウィンドウ(CSelf8[ウィンドウ画像]) サイズ[CSelf52[サブ欄横幅],CSelf53[サブ欄縦幅]] X:CSelf50[サブ欄座標X] Y:CSelf51[サブ欄座標Y] / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 100% / カラー R[100] G[100] B[100]
今回の方法は簡単ですがその割に強力なのでぜひ試してみてください。