Unity標準のUI機能(=uGUI)はマウスで操作しやすいように設計されています。しかしキーボードやゲームパッドを使うゲームの場合は、いちいちマウスを使わなくてもそのままUIを操作できるようにしたいものです。
そこで今回はuGUIをキーボードやゲームパッドに対応させる方法をご紹介しますね。
※この記事で使用しているUnityのバージョン:2019.3
前提知識:uGUIのナビゲーション(Navigation)機能
まず前提知識として「uGUIのナビゲーション機能」について簡単に説明してきます。uGUIでいうところのナビゲーションとは、ザックリ言うと「(方向キーやスティック入力があった場合)次にどのUIを選択状態にするか」を指定するための機能です。
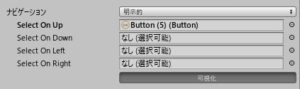
この機能は普段はあまり気にしない部分かもしれませんが、ボタン等のコンポーネントを見ると下の画像のように「ナビゲーション」という項目があるのが分かります(※下記は「明示的」を選んだ場合の表示です)。
この項目はデフォルトでは「自動」になっていて、そのままでも一応ナビゲーションが働くようになっています。しかし自動だと順番の判定がかなりガバガバで、入力があった場合に適切なUIに飛ぶ保証は全然ありません。なのできちんと意図した順番でUIを選択できるようにしたいのであれば「明示的」を選び、出てきた欄に対応するUIを登録しておくのが無難だと思います。
ちなみに、選択状態が移る順番は「可視化」ボタンを押すことでシーンビューで確認することができるのでこれを活用すると作業が捗るでしょう。
C#スクリプトでuGUIのナビゲーションを設定する方法
それでGUIの数などが固定であればインスペクターから設定すればOKなのですが、例えば動的に数が変化するボタンのグループなどにナビゲーションを設定したい場合はスクリプトから指定する必要があります。ここではスクリプトからナビゲーションを設定する方法を見ていきましょう。
主な手順は次の2ステップです。
- UIのSelectableクラスを取得する
- Selectable.navigationにナビゲーションの設定を代入する
手順1:UIのSelectableクラスを取得する
ボタンなどのUIは「Selectable」というクラスを継承しており、このクラスにナビゲーション情報を格納できるのでまずはこのSelectableを取得しておきましょう。普通にGetComponentしても良いですし、Serializefieldでインスペクターから指定してもOKです。
手順2:Selectable.navigationにナビゲーションの設定を代入する
次にSelectableには「navigation」という変数があるので、新しくナビゲーションの情報を作ってその変数に流し込みます。ナビゲーション情報はNavigationというそのまんまの名前の構造体のインスタンスを作れば新規作成できます。つまりスクリプトは次のような感じになります(※あくまでも例なので注意)。
//ナビゲーション情報を新規作成して設定 Navigation navigation = new Navigation(); navigation.mode = Navigation.Mode.Explicit; //ナビゲーションモードを「明示的」にする navigation.selectOnUp = prevSelectable; //上入力があった場合に選択するSelectableオブジェクトを代入 navigation.selectOnDown = nextSelectable; //下入力があった場合に選択するSelectableオブジェクトを代入 //ナビゲーション情報の流し込み selectable.navigation = navigation;
これでナビゲーションを設定することができました。
補足
さて、やり方としては上記の通りなのですが実行するうえでは一つ注意点があります。それは「選択状態を遷移させるためには、最初から何かしらのUIが選択状態になっている必要がある」ということです。
例えばナビゲーションをきちんと設定したとしても、UIが何も選択されていない状態だと方向キー等の入力があっても選択状態が遷移しません。なのでシーン開始時等のタイミングでUIをどれか一つ選択状態にしておく必要があります。
もし静的なUIであれば設定方法は簡単で、Event Systemの「最初に選択された」という項目に選択状態にしておきたいUIを設定すればOKです。覚えておきましょう。
おわりに
以上、uGUIをキーボードやゲームパッドに対応させる方法について書いてきました。
とても地味な部分な割に大変な作業なのでついつい後回しになりがちではありますが、UIが色々な入力デバイスに対応できるとユーザビリティの向上につながります。今回の内容を参考にして頂ければ幸いです。