今回はUnityのURPの機能「Light2D」を使って、通常はライティングの影響を受けないスプライトに光と影を与える方法についての話です。
ここでは
- Light2Dを有効化するための設定方法
- スプライトが影を落とすようにする方法
について説明していきますね。
- 「そもそもURPって何?」という方は以前の記事「【Unity】URP(Universal Render Pipeline)の概要&導入方法」も併せてご覧ください。
- この記事で使用しているURPのバージョンは「10.3」です。執筆時点のバージョンではLight2Dは実験的な機能なので、自己責任でご利用ください。
Light2Dとは?
まずはじめに、Light2Dについて簡単に説明しておきます。Light2DはURPの目玉機能の一つで
です。これを使うことでスプライトにも光や影を与えることができ、よりリッチな見た目の2Dゲームを作ることができます。
ただしこの機能はデフォルトだと無効化されているため、下記で紹介する設定を行わないと使うことができないのでご注意ください。
Light2Dを有効化するための設定方法
ではLight2Dを有効化するための設定手順をご紹介します。主な手順は次の通りです。
- 新しい「Universal Render Pipeline Asset」を作る
- 「Renderer 2D Data」を作る
- Universal Render Pipeline Assetの設定を行う
- プロジェクト設定に新しい品質レベルを追加する
- プロジェクトをアップグレードする
- 2Dライトを作成する
それぞれ詳しく見ていきましょう。
手順1:新しい「Universal Render Pipeline Asset」を作る
まず、適当なフォルダに「Universal Render Pipeline Asset」というアセットを新規作成します。
右クリック→「作成」→「レンダリング」→「Universal Render Pipeline」→「Pipeline Asset」を選択し、新しいパイプラインアセットを作りましょう。
手順2:「Renderer 2D Data」を作る
次に「Renderer 2D Data」というアセットを新規作成します。
こちらも右クリック→「作成」→「レンダリング」→「Universal Render Pipeline」→「2D Renderer」を選択して2Dレンダラーを作りましょう。
手順3:Universal Render Pipeline Assetの設定を行う
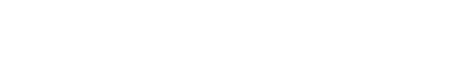
そうしたら手順1.で作ったアセットの最初の欄に、手順2.で作った2Dレンダラーを設定します(下図)。
手順4:プロジェクト設定に新しい品質レベルを追加する
次はプロジェクト設定の「品質」タブを開き、そこに新しい品質レベルを追加します。
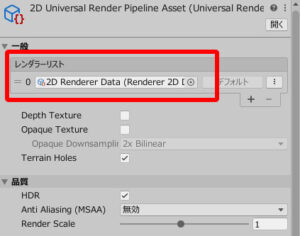
「品質レベルを追加」ボタンをクリックして新しいレベルを作成し、そこに手順3.のパイプラインアセットを設定しましょう(下図)。
手順5:プロジェクトをアップグレードする
ここまでできたら、プロジェクト全体を2Dライトが使えるようにアップグレードします。
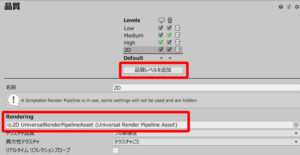
メニューの「編集」→「Render Pipeline」→「Universal Render Pipeline」→「2D Renderer」→「Upgrade Project to 2D Renderer」を選んで風呂ジェクトのアップグレードを行いましょう。
※注意:この操作は元に戻せないので、重要なプロジェクトで行う場合は必ずバックアップを取っておいてください。
手順6:2Dライトを作成する
これで2Dライトを使えるようになりました。右クリック→「ライト」→「2D」から5種類のライトを作れるようになっているので、好きなものを作ってシーンに配置しましょう。
ちなみに各ライトの特徴は次の通りです。
- Freeform:自由な形のライトです。
- Sprite:スプライトの形をしたライトです。
- Parametric:多角形の形をしたライトです。
- Point:ある一点から光を発します。
- Global:シーン全体を均一に照らします。
スプライトが影を落とすようにする方法
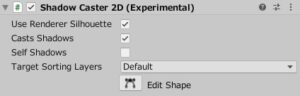
さて、ここまでの作業でスプライトが光の影響を受けるようになりましたが、スプライトが影を落とすようにするにはもう一手間必要です。影をつけたいゲームオブジェクトに「Shadow Caster 2D」コンポーネントをアタッチしましょう。
アタッチしたら、「Edit Shape」ボタンを押して影の形状をスプライトの形状に合うように編集してみてください(形はだいたい合わせればOKです)。これで下のGIFのように影が出れば成功です!
おわりに
以上、URPのLight2Dの設定方法をご紹介しました。
2Dゲームというとどうしてもノッペリした感じになりがちですが、今回の方法でライティングを導入すると立体感が出て美しい見た目になります。一歩進んだ絵作りをしたい方はぜひ試してみてください。