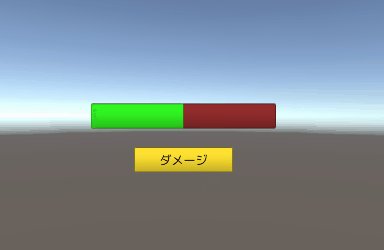
ゲームではHPなどの表示にゲージを使うことが多いのですが、Unityには標準でゲージをサクッと作れる機能がありません。そこで今回はトップ画像のような汎用性の高いゲージを自作することにしました。
UIの作成
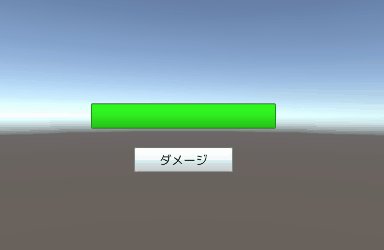
まずはゲージのオブジェクトを作ります。今回作るゲージは
- 下地(暗い赤の部分)
- ゲージ本体(緑の部分)
に分かれるので、これを作ればOK。作り方はとても簡単でゲージ本体を下地の子に設定するだけです。ちなみに今回は右から左に縮小するタイプのゲージなので、ゲージ本体のScaleの基準が左端になるようにPivotXを0にしておく必要があります。
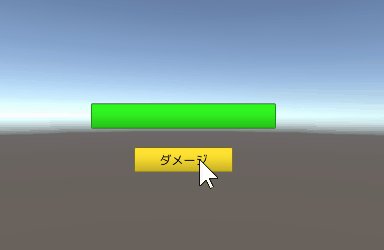
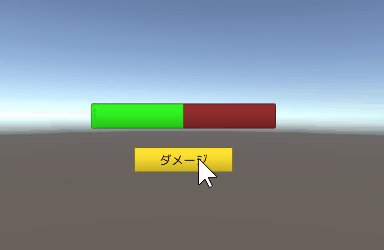
ゲージのアニメーションにTweenを使う
次にゲージのアニメーションです。上のGIFではゲージが滑らかに縮んでいますが、これはTweenという機能を使っています。Tweenとは開始・終了・時間を設定するとその間の変化を補完する機能です(標準機能ではなくアセットで提供されます)。Tween用のアセットはいくつかあるのですが、ここではDOTweenを導入しました。
ゲージのC#スクリプト
それでは今回作ったゲージのC#スクリプトを載せておきます(利用規約の範囲内でご利用ください)。これをゲージ本体のゲームオブジェクトにアタッチすれば完成です。
using UnityEngine;
using DG.Tweening;
public class GaugeController : MonoBehaviour
{
[SerializeField]
bool isVerticalGauge = false;
[SerializeField]
float animationTime = 0.2f;
float gaugeValue = 100;
RectTransform gaugeBarRect;
public float Value
{
set
{
gaugeValue = Mathf.Clamp(value, MinValue, MaxValue);
GaugeAnimation();
}
get
{
return gaugeValue;
}
}
public float MinValue { set; get; } = 0;
public float MaxValue { set; get; } = 100;
public float GaugeScale
{
get
{
return Value / MaxValue;
}
}
void Awake()
{
gaugeBarRect = GetComponent<RectTransform>();
}
void GaugeAnimation()
{
if (!isVerticalGauge)
{
gaugeBarRect.DOScaleX(GaugeScale, animationTime);
}
else
{
gaugeBarRect.DOScaleY(GaugeScale, animationTime);
}
}
}
使い方ですが、このコンポーネントを取得してValueの値を変えれば勝手にゲージが変化してくれます。